发布时间:2022-03-02 热度:
一、模态弹窗
用户在完成任务的过程中,界面会出现弹窗打断用户的操作行为,用户必须通过主动点击才可以进行下一步操作,这即是模态弹窗。
模态弹窗通常能较好的获取用户的视觉焦点,并通过承载的内容、按钮主次层级来引导用户完成他们的需求,这也会根据用户、产品侧重点的不同,弹出样式也有所不同,常见的模态弹窗有对话框、动作栏、浮层...等。
1、对话框Dialog/Alert
对话框是很常见的弹窗,主要在打断用户后并提供选项操作,对用户的干扰较大,通常会配备1~3个操作按钮,而且会把用户最期待的或产品最期待用户操作的按钮突出显示。
对话框类型的弹窗主要分为主动、被动两种触发类型,主动弹窗:信息的二次确认、输入内容、前置条件选择、风险警示等;被动弹窗:版本更新、运营宣传、消息通知、系统功能授权等。
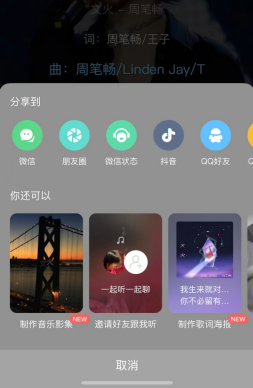
2、动作栏Actionbar
动作栏是通过用户主动操作后弹出的内容信息,基本都是从底部弹出,屏幕占用比例根据内容量的多少比较随意,从小区域、半屏、再到全屏随处可见。
动作栏相比对话框则能承载更多、更丰富的功能信息,在用户清晰感知当前操作及反馈的情况下,比跳转到新的页面更有安全感。
3、浮层Popover/Popup
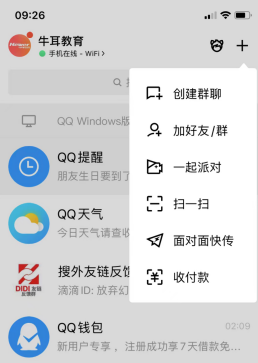
浮层是指用户操作某个功能/内容后,会在附近出现一个带有视觉引导性质的弹窗,最常见的浮层就是下拉菜单/弹窗等,浮动于顶层窗口并指向触发操作的位置。
例如很多社交娱乐类型的应用右上角有一个“+”入口,里面会放置部分常用功能。部分浮层底部没有设置不透明度的蒙层,为了与页面信息更好的区分,会给浮层容器加上投影,避免与底部信息混淆。
二、非模态弹窗
相比模态弹窗,非模态弹窗属较为轻量,触发后以一种非阻碍的的方式呈现,不会打断用户的当前操作,主要是给予用户即时反馈,让用户清楚应用当前的交互后状态。非模态弹窗不强制用户操作,根据反馈信息的重要程度及意愿,可在一定的时间内自动消失,也可等待用户操作后消失,常见的有以下几种:
1、提示框Toast/Hud
用于反馈用户操作成功、警告、错误等当前状态信息,可能出现在任何位置(底部/中间/顶部),在呈现样式上,相同等级的模块统一位置、风格即可,无需用户有任何操作,出现2s左右自动消失。
Toast只有纯文字提示,例如格式错误、刷新成功、删除成功等;Hud会使用文字+图标样式,例如添加到购物车、关注成功等。
2、提示对话框Snackbar
Snackbar早期只是Android系统的一种弹窗控件,后在iOS、Web前端都会使用到,可以看作是toast的加强版。一般只出现在屏幕底部,存在的时间比toast长,提供0~1个操作入口,可自动消失,也可与用户产生交互后消失或者跳转至其他页面。
Snackbar反馈的重要程度强于toast,例如,某个应用今天有重要提醒,同时又不想影响用户的其他操作,会在用户首次进入时弹出提醒,并提供关闭操作入口,等待用户通过手动关闭(部分自动关闭),加强用户记忆。
3、通知Notice
最有代表性的就是消息通知、系统推送,在设备未锁屏的情况下,通常从顶部弹出,停留几秒后自动消失,锁屏后,不同设备弹出的位置也有所不同。Notice的前提是需要在应用设置中打开消息通知开关,具备应用外推送功能的,需在设备系统设置中开启通知权限。
4、透明指示层HUD
HUD是一种在透明元素上通过填充、反馈用户当前交互操作的指示层,实时生效,例如视频类产品中的调整音量、亮度、控制进度条等。