发布时间:2022-05-13 热度:
重心
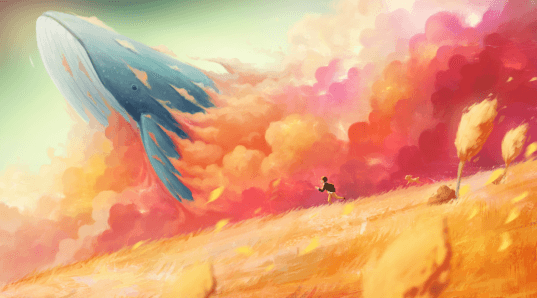
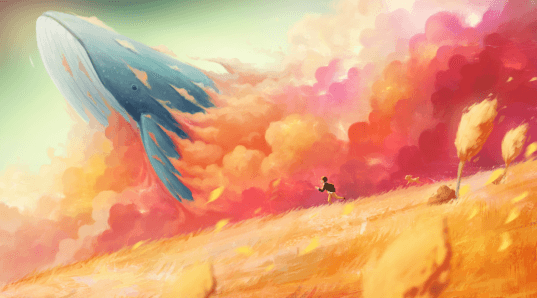
重心在物理学上是指物体内部各部分所受重力的合力的作用点,而在视觉上可以理解为画面上重点突出的部分。任何一个画面都会有重心,重心是画面稳定感的来源。任何一个排版里都会出现构图重心。从视觉上来说,与重心紧密相关的是画面视觉上的平衡感。
基于重心的变化,在版面构图中可以创作出平衡性构图和非平衡性构图。例如L居中对称构图\倾斜重心构图。重心的偏移会导致画面产生不稳定感,如同倾斜的花瓶,视觉效果上难以平衡,故在非对称性或居中重心的构图中,对画面元素的安排更考验设计师的构图能力。图块的大小、字体的轻重、色彩的浓淡都是影响画面平衡的因素。
骨骼
顾名思义,骨骼可以视为版面构图的内在框架。像我们熟知的“九宫格”便是构图骨骼的一种。在多个元素的构图中,多个元素排布外延可形成某一形状,这可以视为元素的外在骨骼。而元素的中心之间连接起来可称为内在骨骼。按骨骼进行排布的构图,层级明确,重复感与秩序感强烈。骨骼不好的设计容易给人不舒适的感受。
作为作品的自我检验,有时也可将构图上的各部分元素骨骼标明,作为观察作品设计是否合理的一种手段。在多个元素的构图中,多个元素排布外延可形成某一形状,这可以视为元素的外在骨骼。按骨骼进行排布的构图,层级明确,重复感与秩序感强烈。
栅格
栅格系统可以视为构图中的一个独特的骨骼技巧,文字与图片版面中严格按照方格进行构图设计。栅格系统基本单位便是一个方格,方格的大小、行列数以及边距大小都是影响栅格系统视觉效果的因素。栅格系统固定的格子布局工整简洁,这种方法在画册设计以及移动应用设计中非常实用。
栅格系统可用以辅助将多个元素进行对齐、统一,使画面具有秩序的美感和现代感,提高版面的易读性。了解栅格系统可以帮助我们更好地了解与审视自己的构图设计。
信息
版面中有着众多的元素,每一种元素承载着不同的信息。为使版面更具逻辑性和可读性,我们需要整理各类信息和将其分类。分组的方法是将信息以特定的分类加以区分,在构图中,通过群组的方式排布。
分组的方法遵从设计内容的内在逻辑,例如形状、颜色、编号、地区、种类等都可以视为分组的内在逻辑。版面中内容相关或连续的部分也可视为群组的一个部分。在分组之后,信息既能够产生组群,各组群之间的层级关系也会随之明晰起来。依据内容的层级关系,又可以将小组并列成为一个大组群。
稳定
在排版中,稳定性图形与非稳定性图形各有其优点和缺点。在构图当中,追求稳定感的常用手法有运用稳定的图形骨骼、寻找平衡的重心以及对称性设计等。具体做法在于大小比例的一致性、留白的均衡性。
在画面的对角线之上,配置图片与文字视觉上的重量需要取得平衡,才能呈现稳定的印象感。版面中心偏下,图片整体呈不平衡状态;而在对角线上配置文字以取得平衡、稳定的印象感。
留白
空白的版面实际上是构图的元素之一。留白可以缓解排版过于密实导致透不过气的观感,也可以充当各个元素之间的缓冲剂。同时,留白有助于形成版面中的疏密对比。留白除了真正的“白”色之外,纯色背景的延伸在版面中也算是留白的一种。留白是种简单有效的手段,但要注意一点:留白需要适当,过多的留白也会让版面显得空洞,缺少内容。
对比
对比是相当常见的设计手法。在构图中将信息分类之后,我们可能会觉得按部就班的排版枯燥无聊,中心难以突出。而对比的手法则很好地强调了构图的中心,给构图带来变化与趣味性。在众多相同的元素设计中,通过改变元素的某一图像属性就能达到一定的对比效果。例如:字体的大小、图像的明暗、色彩的冷暖等都可以产生对比反差的效果。
比例
黄金比例存在于自然界的各处,在花瓣、树叶甚至动物的身体比例中都能发现这一规律。黄金比例的比值约为0.618,这个数值是视觉上非常均衡的一个规律。黄金比例运用在图片和版面整体中,可以使视觉效果更为协调。例如:,可以让版面与照片的宽高比遵循黄金比例。
引导
视线引导在版面构图中有许多种方法。首先就是构图的形式与中心,例如:圆形构图中的圆心就可以成为整张构图的视觉中心;而“S”形构图则将人的视线由顶端引导至最前方的物体。其次,各类元素的运用、大小对比、颜色变化都可以形成层次,从而达到一定程度的视觉引导效果。
例如:在一串排列的点中,人的视线会不自觉地由小点移向大点。在整体的构图中,视觉焦点非常重要,插图、数字、标志等醒目的要素都可以成为视觉焦点;在统一的秩序中出现不规则的效果,也有聚焦的作用。视觉焦点应尽量避免分散地出现在版面当中,过多地运用反而会失去引导效果,影响人的注意力。
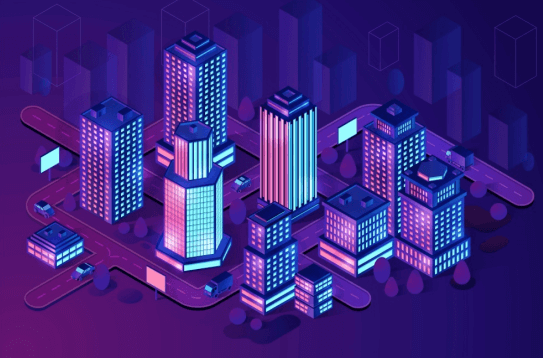
底图
在版面设计中常常会用到底图或者背景。例如:许多排版运用了纯黑色的底图,整体版面非常有重量感,而且视觉效果酷炫。当然,不管是什么样的背景或底图,运用到位会为版面增色,运用不好则会干扰图面的表达。以黑灰色底图为例,虽然黑色本身具有重量感,但实际上容易让人感觉没有细节,在排版过程中,更要注意内容在黑色底面上是否具有可读性。