发布时间:2021-01-26 热度:
上篇文章《工具类APP界面设计的文字运用》牛耳教育的小编给大家说了工具类的APP,这篇文章我们来看看信息类的APP。
我们每天都在从互联网获取源源不断的信息,而手机中的App就是我们的信息源。一个好的信息类App能帮助我们更好地搜索信息,获取资讯。信息类App也有各种不同的属性,比如阅读属性(微信读书),资讯属性(今日头条),社交属性(新浪微博)等。
用户在使用信息类App时通常有两种意图:明白自己要看什么,快速定位所需信息;慢慢浏览收到的推送信息,随机发现兴趣点。用户出于何种意图去选择一个产品是根据他们的根本需求决定的;而各类产品也会依据自己的产品属性,去精准地解决用户痛点,提供合适的用户体验。
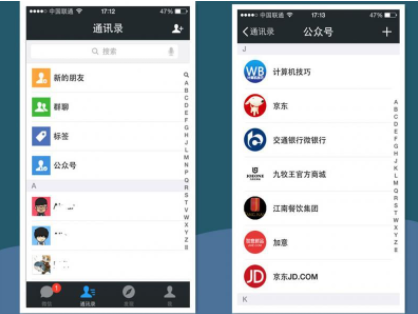
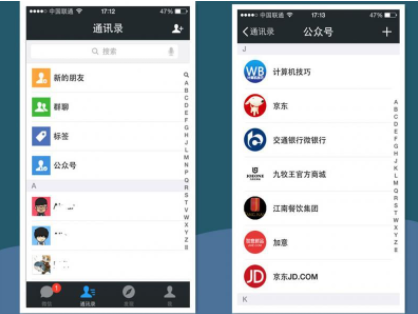
那么怎样从界面呈现的角度来理解这两种不同的使用意图呢?我们以微信订阅号为例来说一说。